모든 HTML 요소들은 스타일링을 위해 각 요소의 특성에 따른 기본 표시 값(default value)을 가진다.
default value 는 블록 요소(Block-level Elements)와 인라인 요소(Inline-level Elements) 두 가지 범주로 나뉜다.
즉, 모든 HTML 요소는 블록레벨 요소이거나, 인라인 요소 둘 중 하나이다.
인라인 / 블록 요소
인라인 요소
인라인(inline)은 '직렬의', '일렬로 늘어선'이라는 사전적 의미를 가진다.
- 인라인 요소는 줄바꿈을 일으키지 않고, 페이지의 전체 너비를 차지하지 않는다.
- 자기 데이터 요소만큼만큼의 공간만을 차지한다.
- 인라인 요소는 블록 요소 안에 포함되어 있으며 인라인 요소안에 다른 인라인 요소가 포함될 수 있다.
<a>, <br>, <button>, <em>, <img>, <input>, <label> 태그 등이 인라인 요소에 속한다.
블록 요소
블록(block)은 '사각형 덩어리'라는 사전적 의미를 가진다.
- 블록 요소는 한 줄 또는 여러줄을 취할 수 있고, 요소 앞 뒤에 줄바꿈이 있다.
- 항상 새 줄에서 시작하여 왼쪽에서 오른쪽으로 페이지의 전체 너비를 차지한다.
- 블록 요소는 모든 인라인 요소를 포함할 수 있고 다른 블록 요소도 일부 포함 할 수 있다.
<div>, <h1>~<h6>, <header>, <li>, <ol>, <ul> 태그 등이 블록 요소에 속한다.
* 'display:inline', 'display:block' CSS명령어로 인라인 / 블록 요소의 속성으로 변경 할 수 있다.
<div>태그와 <span>태그를 통한 인라인 / 블록요소 비교
<!DOCTYPE html>
<html>
<body>
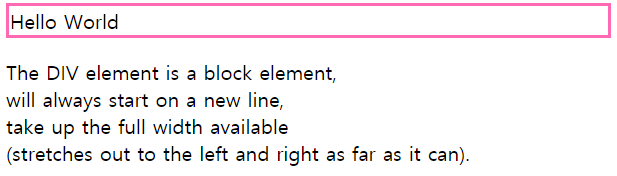
<div style="border: 3px solid hotpink">Hello World</div>
<p>The DIV element is a block element,<br>
will always start on a new line,<br>
take up the full width available <br>
(stretches out to the left and right as far as it can).</p>
</body>
</html>
<!DOCTYPE html>
<html>
<body>
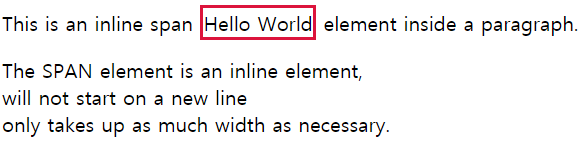
<p>This is an inline span <span style="border: 3px solid crimson">Hello World</span> element inside a paragraph.</p>
<p>The SPAN element is an inline element,<br>
will not start on a new line<br>
only takes up as much width as necessary.</p>
</body>
</html>
그룹 컨텐츠
- <p>
- 문단
- <hr>
- 헤드라인
- <ol>, <ul>
- order list, unorder list
- <pre>, <blockquote>
- 주석, 인용문
- <div>
- span, div와 역할은 동일(div는 블록, span은 인라인)
텍스트 관련 요소
- <a>
- 하이퍼 텍스트, 링크
- <b> vs <strong>
- 텍스트를 굵게, 둘 다 출력은 동일
- b는 표현상으로(그냥) 굵게, strong은 강조!! -> `웹 접근성`(시각, 이동성, 청각, 인지)
- <i> vs <em>
- 텍스트를 기울게, 둘 다 출력은 동일
- <span>
- span, div와 역할은 동일(div는 블록, span은 인라인)
- <br>
- 다음 줄로 넘어가도록
- <img>
- 이미지 태그
table
- <caption>
- <table>요소 안에서만 위치할 수 있는 자식요소로, 표 전체의 제목을 나타낸다.
- <tr>, <td>, <th>
- 표를 구성하는 가장 기본이 되는 단위
- <tr> 요소는 테이블 안에서 각각의 행을 정의한다.
- <tr> 요소는 그 자식요소로써 다시 <td> 와 <th> 를 갖는다.
- <td> 요소는 표를 구성하는 개개의 셀을 나타낸다.
- <th> 요소는 셀 중에서도 제목 역할을 하는 셀을 나타낸다.
- <tr>, <td>는 반드시 필요하다.
- <thead>, <tbody>, <tfoot>
- 여러 행을 그룹핑하기 위한 요소
- <thead> 요소는 표 안에서 제목 역할 을 하는 행들의 집합을 정의할 수 있다.
- <tbody> 요소는 표 안에서 본문 역할 을 하는 행들의 집합을 정의할 수 있다.
- <tfoot> 요소는 표 안에서 요약 역할 을 하는 행들의 집합을 정의할 수 있다.
- <col>, <colgroup>
- 여러 열을 그룹핑하기 위한 요소
- <colgroup> 안에 각 열을 대표하는 <col> 요소를 배치
- 기본적으로 열의 갯수와 일치하는 수의 <col> 요소를 배치하되,
- 두 개 이상의 열을 대표하고자 할 때는 span 속성을 활용
- 셀 병합 속성 : colspan, rowspan
- 특정 행과 열은 기본적으로 1/n 만큼의 영역을 차지
- colspan과 rowspan 속성을 이용해 1/n 이상의 영역을 차지할 수 있도록 설정
- 오직 셀 요소들(<td> <th>)에서만 사용이 가능한 속성
- scope 속성
- scope 속성은 헤더 셀의 범위를 지정한다.
- scope 속성을 통해 어떤 제목이 어떤 행에 혹은 열에 관련이 있는지 명시할 수 있다.
- scope 속성은 그 값으로 row, col, rowgroup, colgroup을 가질 수 있다.
form
<form>은 서버에서 처리될 데이터를 제공하는 역할, 즉 사용자로부터 정보를 수집하는 역할 수행
<form>을 통해 사용자 입력 정보를 수집할 때,
action 및 method 속성을 통해 그 정보를 어디로, 어떻게 보낼 것인지 지정할 수 있다.
- action, 데이터를 어디로 보낼지
- method, 어떤 http method를 선택할지
input
- 다양한 타입을 가지는 입력 데이터 필드 (사용자 입력 부분)
- <label> : 서식 입력 요소의 캡션
- <input> 공통 속성
- name, placholder
- required
- autofocus
- <input> 요소의 동작은 type에 따라 달라지므로, 각각의 내용을 숙지해야 한다.
- <input type="button">
- <input type="checkbox">
- <input type="color">
- <input type="date">
- <input type="email">
- <input type="file">
- <input type="hidden">
- <input type="image">
- <input type="month">
- <input type="number">
- <input type="password">
- <input type="radio">
- <input type="search">
- <input type="submit">
- <input type="text"> ...
* 참고 > https://developer.mozilla.org/ko/docs/Web/HTML/Element/Input
: 입력 요소 - HTML: Hypertext Markup Language | MDN
HTML
요소는 웹 기반 양식에서 사용자의 데이터를 받을 수 있는 대화형 컨트롤을 생성합니다.
developer.mozilla.org