🐸 Flexbox Froggy란 ?
CSS코드 게임으로 Flexbox의 속성을 요구한대로 입력하면 다음 단계로 넘어갈 수 있는 게임
Flexbox의 속성을 실습하며 익히기 좋다.
* FLEXBOX FROGGY 이동 https://flexboxfroggy.com/#ko
Flexbox Froggy
A game for learning CSS flexbox
flexboxfroggy.com
13단계. 개구리를 순서를 반대로 + 아래로 이동 + 가로선 상 중앙 정렬

#pond {
display: flex;
flex-direction: row-reverse;
justify-content: center;
align-items: flex-end;
}
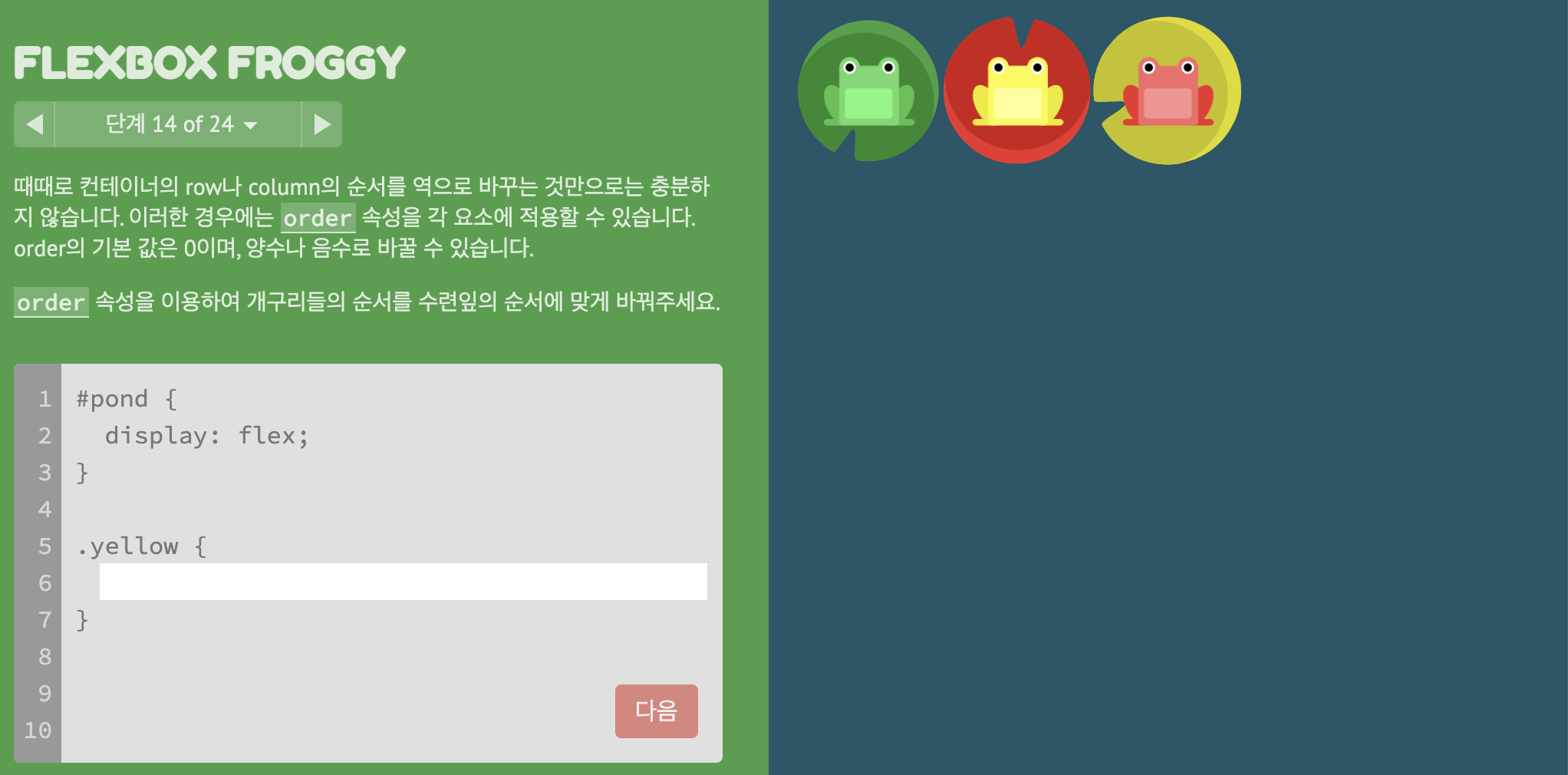
14단계. 노란색 개구리를 제일 마지막으로

#pond {
display: flex;
}
.yellow {
order: 1;
}
15단계. 빨간색 개구리를 제일 처음으로

#pond {
display: flex;
}
.red {
order: -1;
}
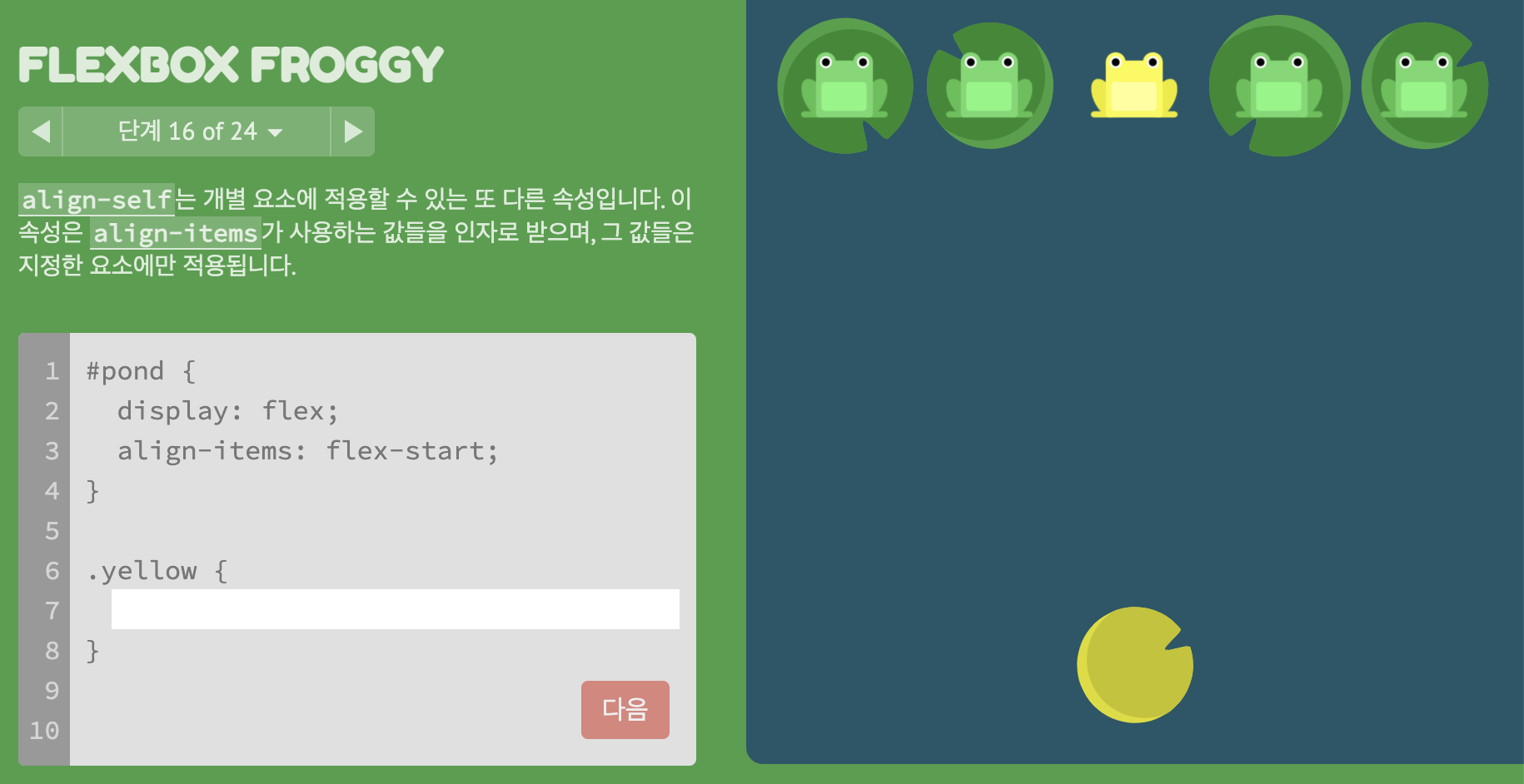
16단계. 노란색 개구리만 아래로 이동

#pond {
display: flex;
}
.yellow {
align-self: flex-end;
}
17단계. 노란색 개구리를 끝으로 + 아래로 이동

#pond {
display: flex;
}
.yellow {
order: 1;
align-self: flex-end;
}
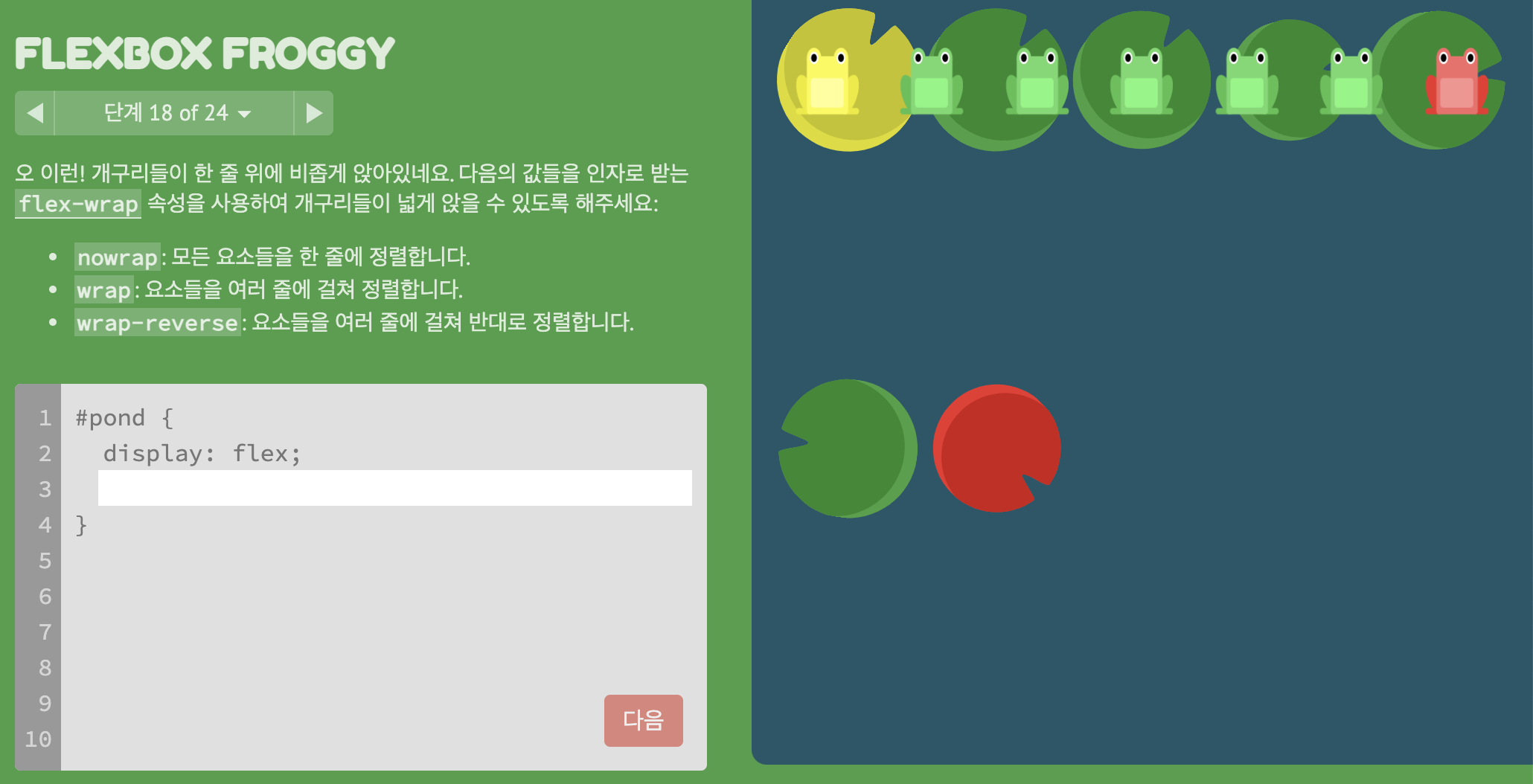
18단계. 개구리 여러 줄 정렬

#pond {
display: flex;
flex-wrap: wrap;
}
19단계. 개구리 세로로 여러 줄 정렬

#pond {
display: flex;
flex-direction: column;
flex-wrap: wrap;
}
20단계. 개구리 세로로 여러 줄 정렬 (flex-flow)

#pond {
display: flex;
flex-flow: column wrap;
}
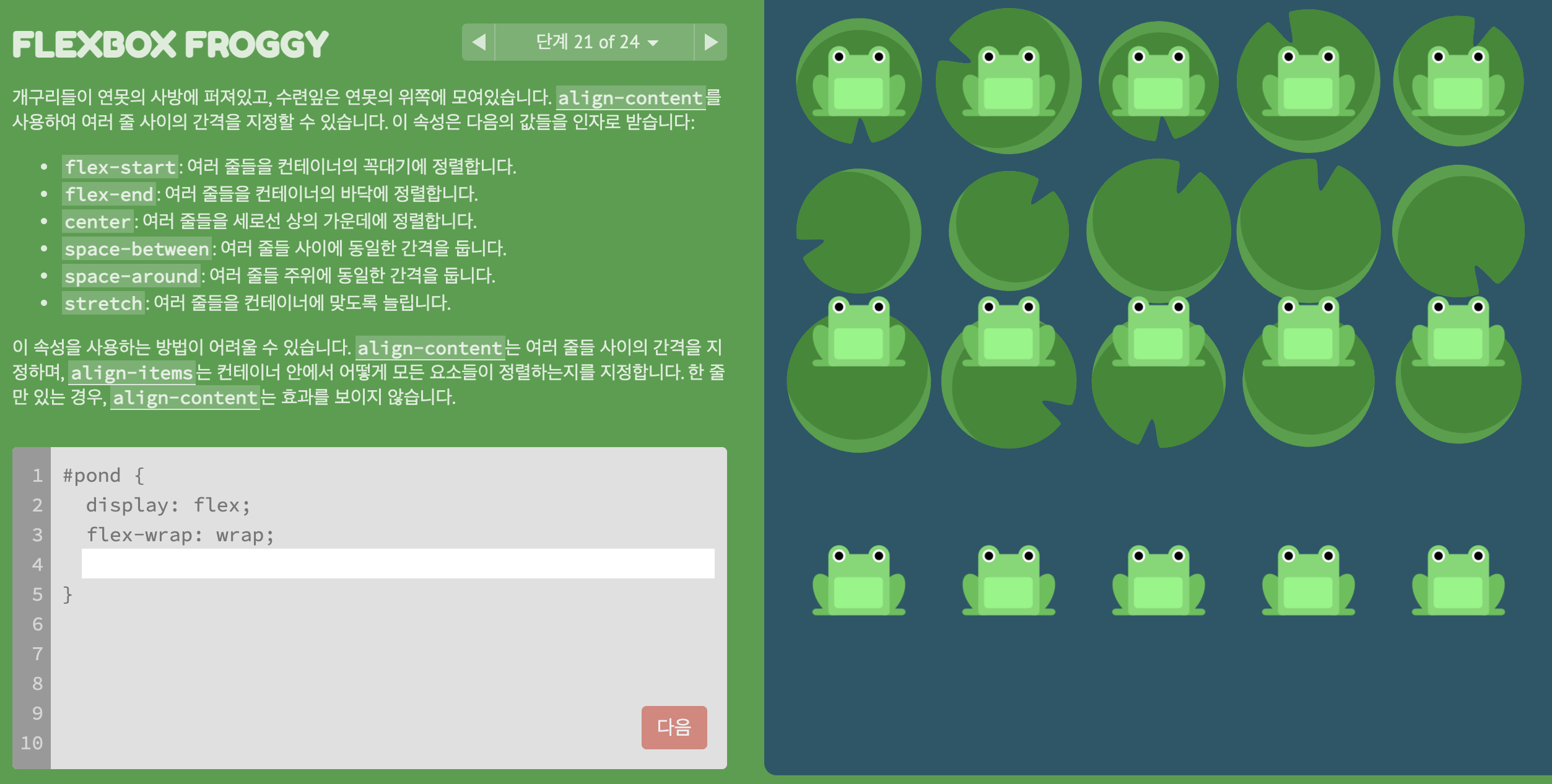
21단계. 개구리 여러 줄 상단 정렬

#pond {
display: flex;
flex-wrap: wrap;
align-content: flex-start;
}
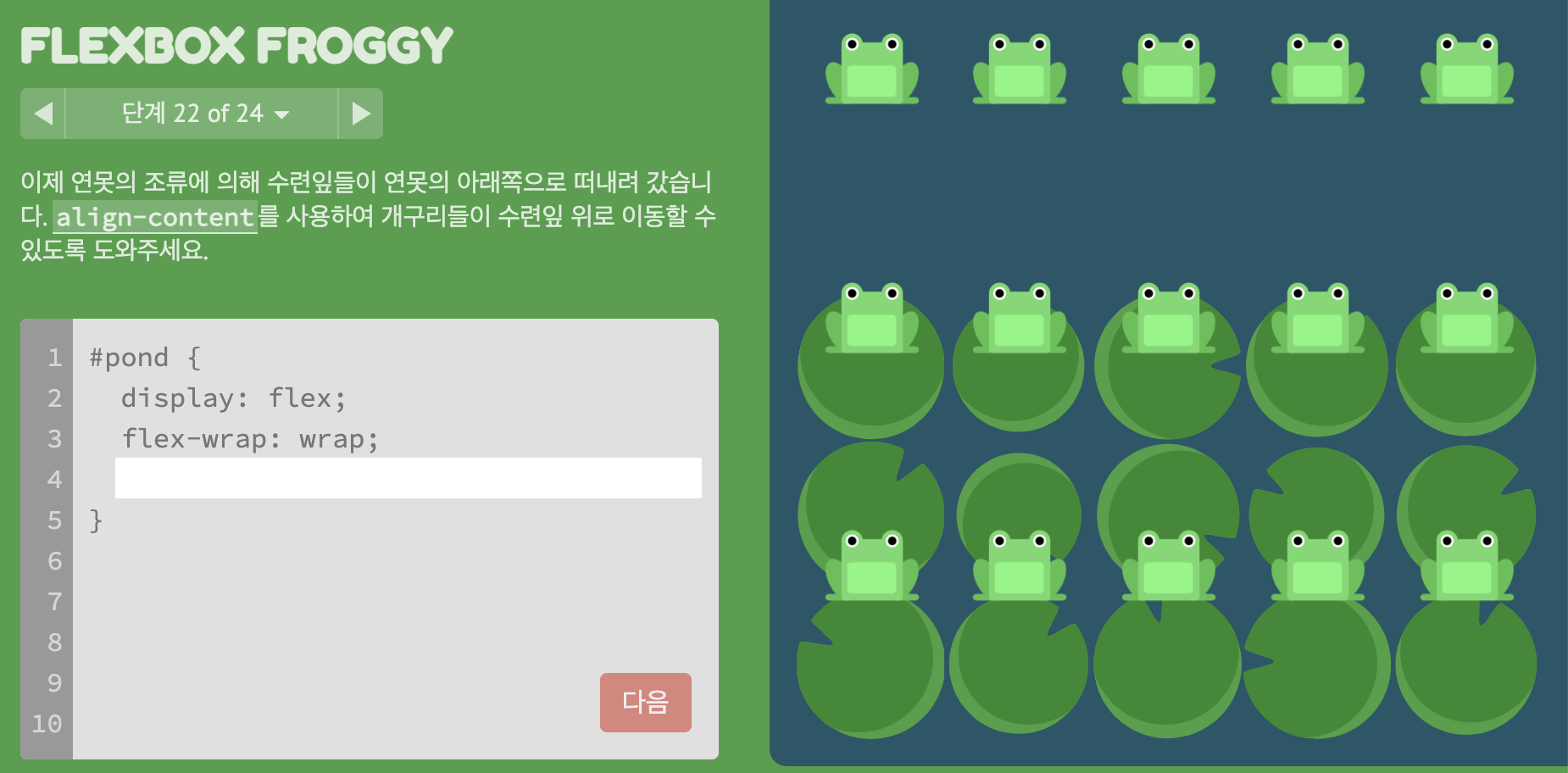
22단계. 개구리 여러 줄 하단 정렬

#pond {
display: flex;
flex-wrap: wrap;
align-content: flex-end;
}
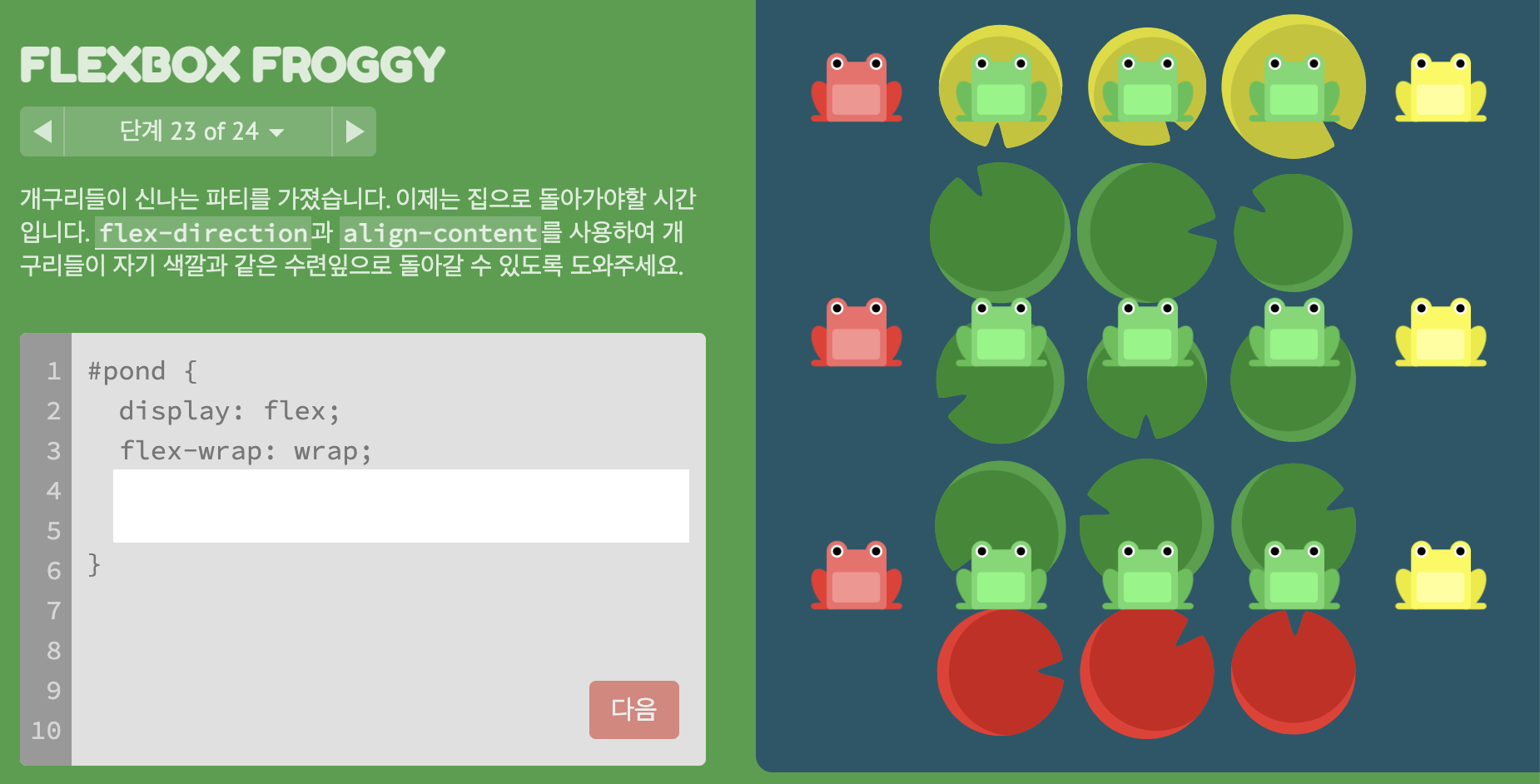
23단계. 개구리 세로로 + 반대 순서로 + 중앙 정렬

#pond {
display: flex;
flex-wrap: wrap;
flex-direction: column-reverse;
align-content: center;
}
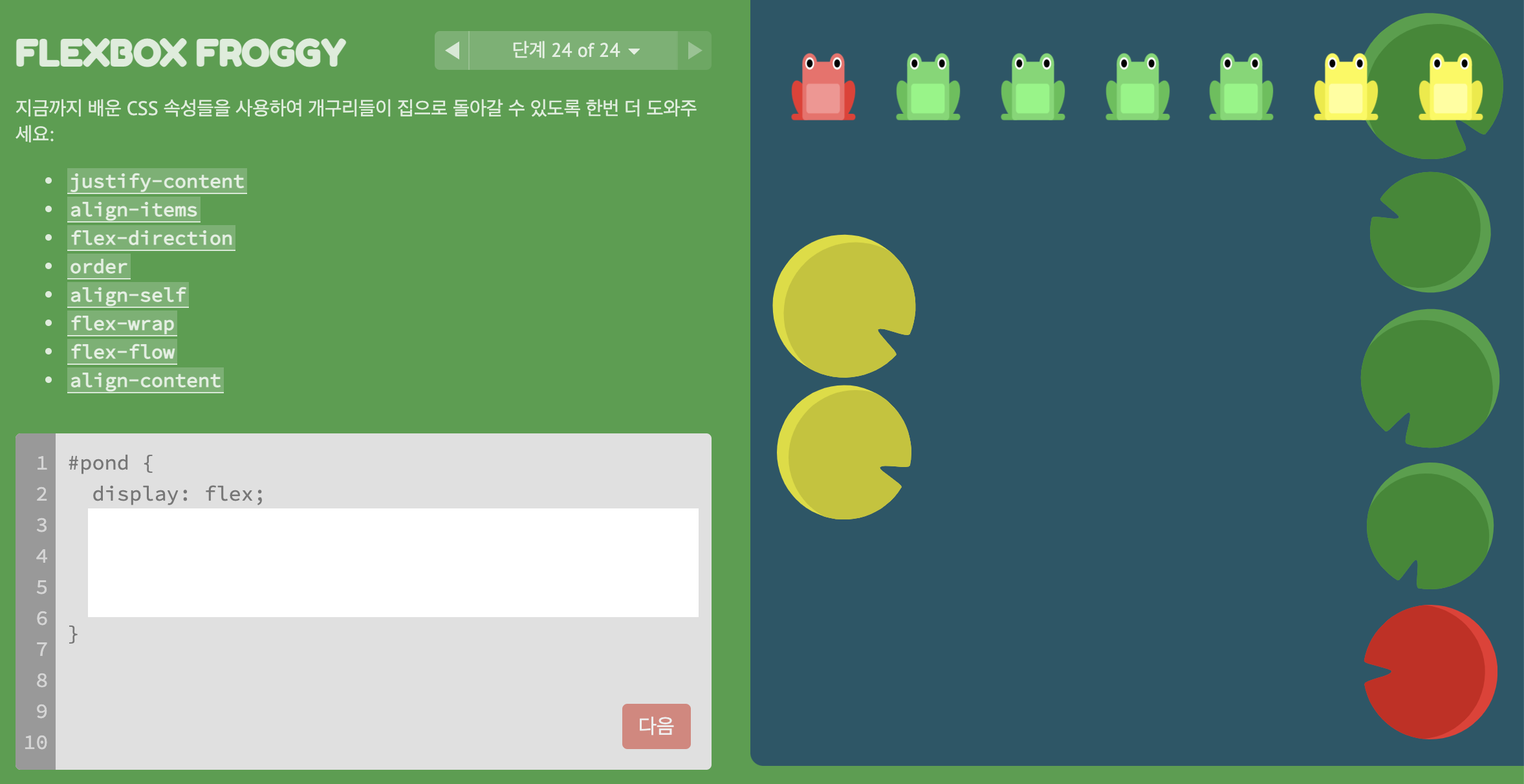
24단계. 개구리 정렬!!!

#pond {
display: flex;
flex-flow: column-reverse wrap-reverse;
align-content: space-between;
justify-content: center;
}'Web > css' 카테고리의 다른 글
| FLEXBOX FROGGY, 플렉스 개구리 솔루션(1) 1~12 (0) | 2021.08.16 |
|---|---|
| Bootstrap 5 Grid System, 부트스트랩 그리드 시스템 (0) | 2021.08.16 |
| Bootstrap 5, 부트스트랩 (0) | 2021.08.16 |
| CSS Flexbox (0) | 2021.08.16 |
| CSS Float (0) | 2021.08.16 |